
在网站建设工作中,你是否会觉得你的网页设计项目好像缺少那么一些特殊的流行元素?这很有可能是因为页面缺少了足够的对比度。其实,通过页面中提供的不同元素之间的对比区分,可以使得每个元素看起来非常个性化,突出以及特殊。
网站设计可以通过多种方式来创建各种极具个性的对比,而且,你不用拘泥于一种或几种不同的的元素,所有不同类型的元素都可以应用到。从排版到色彩再到空间,通过创造对比可以使一个设计从“啧啧”的嫌弃到“喔”的惊叹,其中的落差你可以自行脑补。这里我们总结提供了五种方法来提升网站设计的视觉对比。
1.刻意使元素更大(或更小)

当在设计中创建焦点时,过于体现对称性和有序性可能是在给自己挖坑。页面上如果具有太多相等权重的元素,会使得它们终终看起来没有主次,完全是相同的,这样就显得过于平淡了。
但面临以上的这个问题时,最容易的解决方案就是凸显一个元素,你可以让它更大,或者更小。
通过这种方法,可以使这个元素成为页面上直接的焦点,通过这个“小心机”,用户会自然的被吸引到这个区域,因为比起周边的其他元素来说,它是不同的。

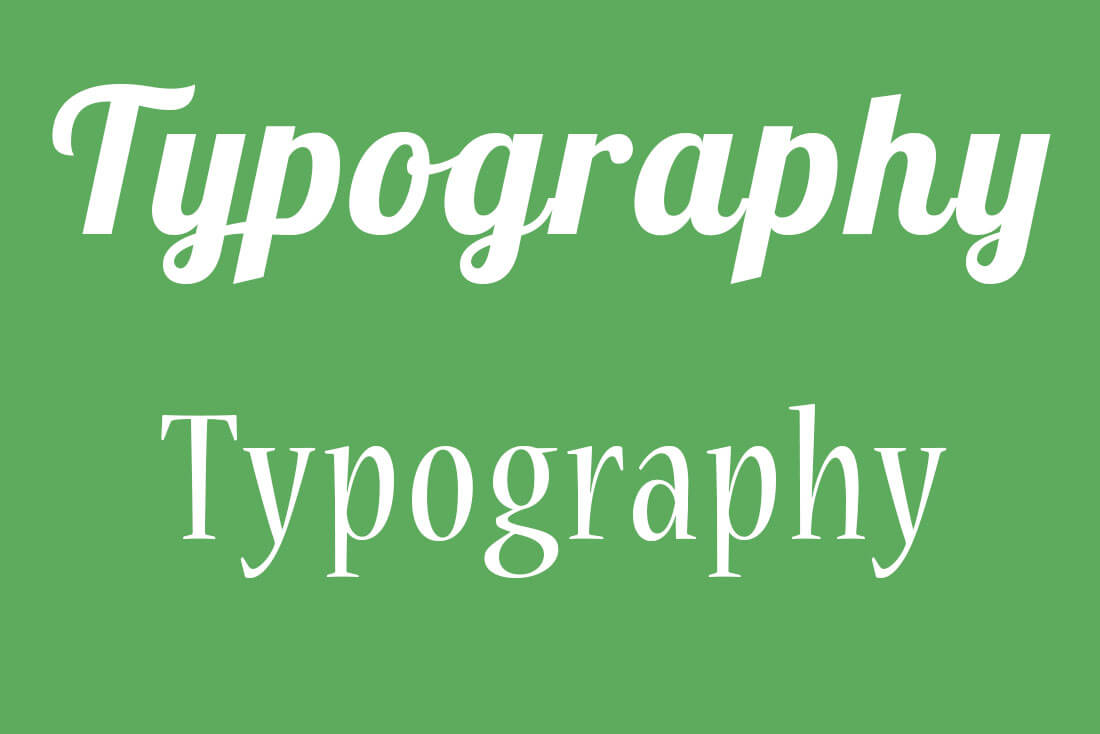
使元素,照片或文本区域更大或更小不仅仅是通过物理尺寸控制的,它也包括通过视觉重量的轻重来体现。想了解这一点,最简单的方法就是在排版或字体使用上多花一些心思。看看上面的图像。两个词都是相同的“大小”,但注意,通过视觉,你觉得哪种形式的设计显得更“重”呢?上面的这种对比就是通过字体中的粗笔画和薄笔画来体现的。
你可以试着将这种相同概念应用于几乎任何其他网页设计元素中,结果一定会让你吃惊的。
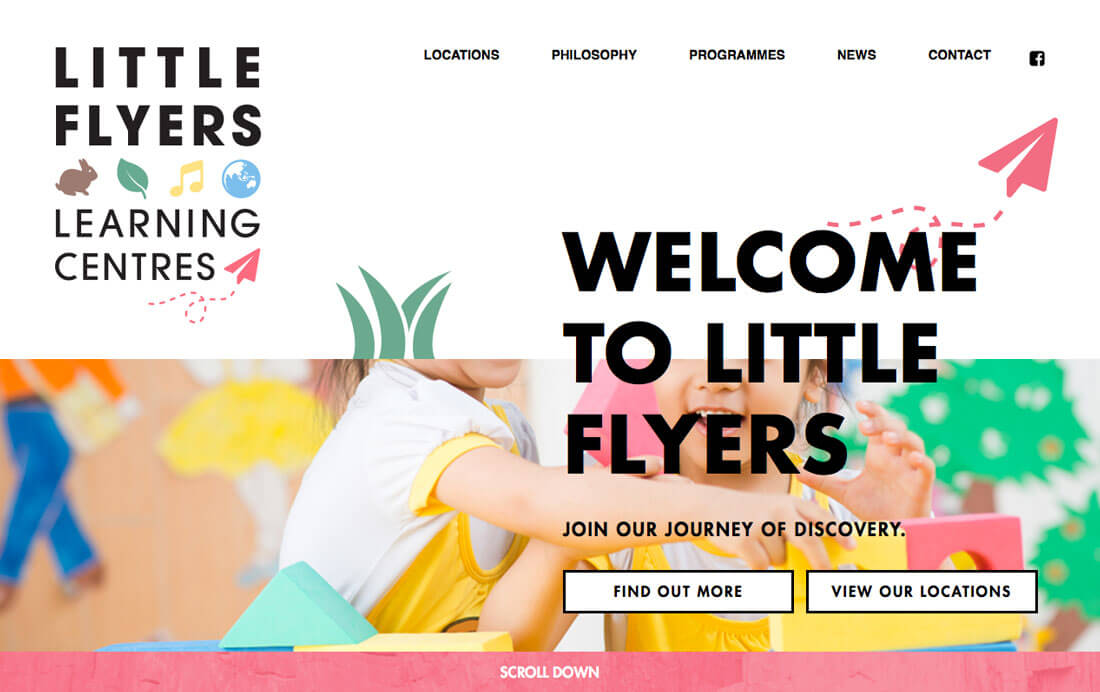
再回顾一下最上面举的Little Flyers的网站。请特别注意页面顶部基于文本基础的导航和屏幕底部的按钮。哪个或那块区域更快地引起你的注意?为什么?上面所有的类型是相同的大小,但通过在一个丰富多彩的照片内用线框将文本凸显出来使它看起来更大,更引人注目。
2.添加一些小纹理

现在的网页设计主要以扁平和简约的风格作为设计趋势的主导驱动力,所以较之前流行一时的纹理,在现在变得不太常见了。不过你仍然会在许多地方看到它,也许只是你没太过多的注意到。
从平面元素过度到具有纹理,图案或三维样式的任何东西,都有助于创建焦点区域。虽然在背景上添加纹理可能是最立竿见影的解决方案,但纹理也可以以其他方式使用在不同的设计上。
所有,在做网页设计的时候,不妨考虑一下使用具有纹理感的文本元素(这在许多老式排版风格中是很受欢迎的)。主要的纹理类型可以是粗糙或平滑的。他们可以配合使用,或者孤立地帮助创建视觉焦点。在平面设计工作中,需要打印设计时,你也可以根据所使用的纸张类型,页面平滑程度以及其他物理因素来添加纹理。
3.改变元素形状

做个小测试,看看上面的图片。你视觉的第一印象是什么呢?对我来说,我的焦点被那个带有问号的圆形物件吸引了。
你知道这是为什么吗?其实原理很简单,在一个充满了矩形的图像中,它是唯yi的圆,仅此而已。对象作为特殊焦点元素的区别在于,是什么使它脱颖而出。当然,字符颠倒的事实也是一个吸引我注意力的缘由之一。所以,改变元素的形状或方向,使其和周围的绝大多数其他元素不同,可以立即对人的视觉注意力产生影响。
尝试在你下次设计感觉有点平淡的时候,使用圆形边缘的按钮,或者将照片放在圆形框架中,而不是矩形的,又或者选择垂直的照片或使用一个稍微打破页面平衡的展示位置来放置内容元素。
任何这些技巧在一开始的时候,可能会让你觉得有点不舒服。不过不用过于担心,继续试验,调整,直到你把一个传统的矩形转换成更有趣的东西。
4.添加颜色(或干脆直接不要颜色)

色彩理论是你可以使用的最重要的概念之一。通过更改色调,或添加或删除,你可以更改设计的整体“情绪”。而且,颜色可以使元素显得更大或更小,更具张力或缓和过渡。对于使用多数调色盘里面各种颜色的窍门,就是使用对比度。
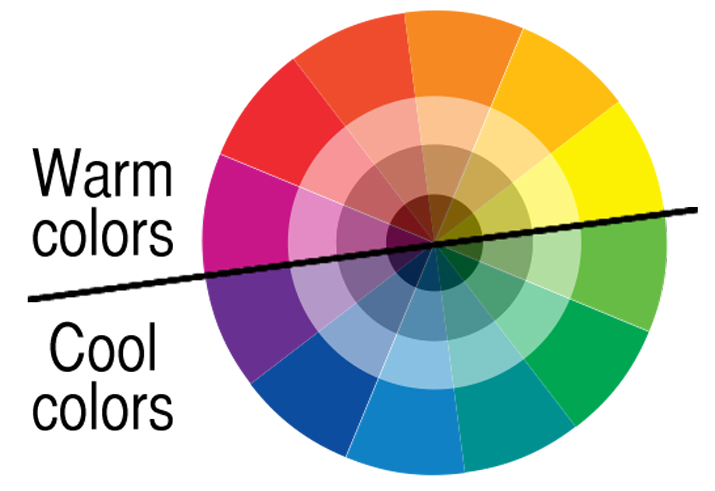
我们可以从色轮开始应用最简单的对比度。沿轮子配对颜色产生各种对比组合:
· 互补:从车轮两侧的高强度对比组;
· 三元组:沿着色轮以三分之一的增量间隔的颜色对比组;
· 分裂互补:一种颜色和两种颜色旁边的互补色调。

一定还有其他颜色对比选项在实际的网站设计工作中能很好的使用,如果你已经有了自己的一套配色方案,不要介意自己再去做一些调整或改变。
· 混合暖色,冷色和中性的颜色;
· 通过添加色彩和色调来更改基色,以便饱和度随着颜色的不同而不同;
· 缠绕亮色和暗色; 想象它们是阴和阳,应该怎么调节;
· 添加无颜色的元素。通过黑色或白色的强调,可以增加那些带有很多色彩的空间重点重点,并且各种颜色可以在黑色或白色中增加他们的对比度。
5.做一些出乎意料的设计


一个意想不到的形状或细节也可以给在网页设计的时候给页面曾加适量的对比度。在设计中,一个惊喜可能不完全能够匹配页面中其他的元素,但你要做的,是尽量使它协调一致。
这些元素包括:
· 在其他对称设计中的不对称元素;
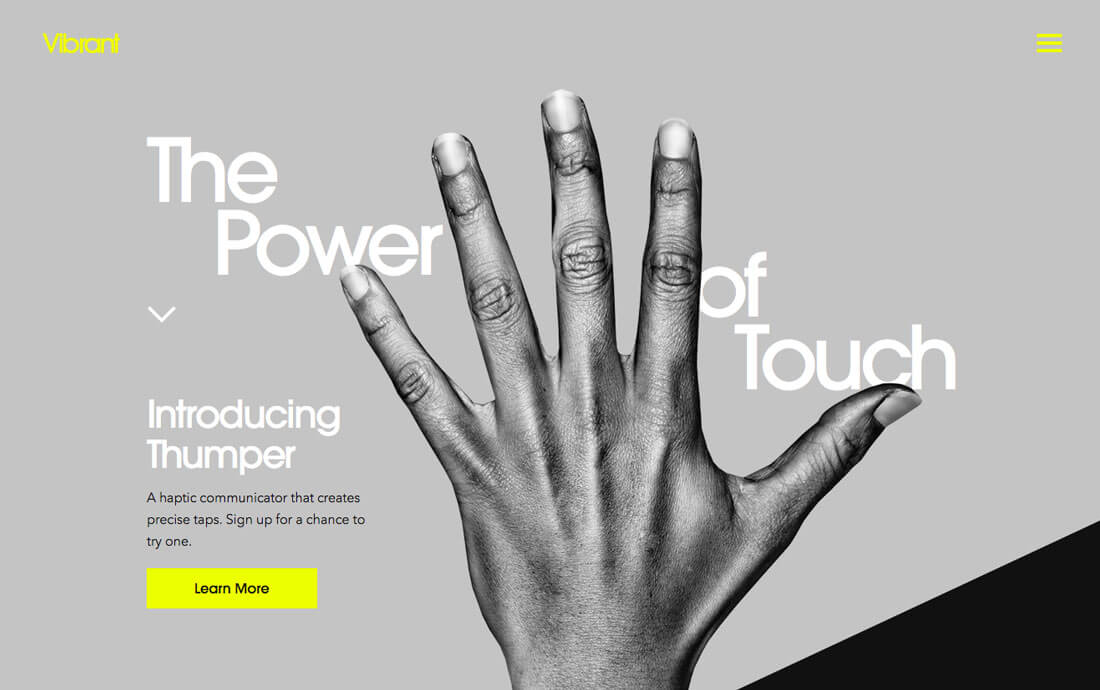
· 一个可以引导你了解设计信息的视觉提示,如一个带有张力的形状或符合视觉浏览模式的元素,又如上面案例的Vibrant网站那样,充满活力;
· 图案或重复元素的变化;
· 更改元素或文本的方向和对齐方式,例如在上面案例Anima里面使用字母“I”的形式;
· 更改视觉行路径中一个元素的位置或大小;
· 使用不同风格的图像,在网页设计中使用图片的同时一起使用矢量图形和一点点的动画;
· 混合复杂和简单的视觉或排版风格。
总结
改变元素之间的对比度的好处在于,在网站建设工作中,它可以在设计项目中立刻产生影响。通过更改元素的外观,你可以更改视觉的焦点,并帮助用户熟悉设计中哪些是消息最重要的部分。
缺乏对比度是一个常见的问题,但是幸运的是它比较容易补救。很多时候,当你听到一个客户或同事担忧“如何使它流行”时,他们真正想说的是,他们希望看到很多对比度的设计元素。现在,你已经具备了应对这个挑战的建议和技巧,开始行动吧。
|
评论加载中...
|
Copyright@ 2011-2017 版权所有:大连仟亿科技有限公司 辽ICP备11013762-1号 google网站地图 百度网站地图 网站地图
公司地址:大连市沙河口区中山路692号辰熙星海国际2215 客服电话:0411-39943997 QQ:2088827823 42286563
法律声明:未经许可,任何模仿本站模板、转载本站内容等行为者,本站保留追究其法律责任的权利! 隐私权政策声明